In today’s digital age, website speed is more critical than ever. A slow website can frustrate visitors, increase bounce rates, and negatively impact your search engine rankings. Here are ten proven strategies to help you improve your website’s speed and provide a better experience for your users. Here are 10 ways to improve website speed.
Hi, I’m Conor
I specialise in creating bespoke, fast-loading WordPress websites that are designed to help sell your services and get you more leads. I create user-friendly websites that look fantastic and provide an outstanding user experience.
1. Optimize Your Images
Large images are one of the most common culprits for slow websites. Make sure your images are optimized by:
- Compressing them without sacrificing quality using tools like online-convert.com (My personal favourite)
- Using the appropriate file format (JPEG for photographs, PNG for graphics with fewer colours). We mainly use WebP Images.
- Implementing responsive images to ensure the correct size is loaded for each device.
2. Enable Browser Caching
Browser caching stores parts of your website on a visitor’s device so that the site loads faster on subsequent visits. You can enable caching by:
- Adding cache-control headers to your HTTP response.
- Using plugins like W3 Total Cache for WordPress.
3. Minify CSS and JavaScript
Unoptimized CSS and JavaScript files can slow down your site. Improve them by:
- Minifying these files to remove unnecessary characters and whitespace.
- Deferring JavaScript loading until after the main content of the page has loaded.
- Using asynchronous loading for non-critical resources.
4. Minimise HTTP Requests
Each element on your webpage (images, scripts, CSS files) requires an HTTP request. Reduce these requests by:
- Combining CSS and JavaScript files.
- Using CSS sprites to combine multiple images into one.
- Removing unnecessary plugins if you have a WordPress Website.
5. Clean Up Your Database
You cannot overlook the significance of keeping your database healthy. As time passes, obsolete data such as old drafts and revisions can accumulate in your database, significantly hindering your website’s performance.
Thankfully, there is a simple solution to clean out this clutter and maintain an optimized database – install the WP-Optimize plugin. This intelligent tool will assist you in locating and removing unnecessary data, allowing you to enhance your website’s performance with minimal effort.
6. Make sure you have Good Hosting
I’ve came across a lot of businesses suffering from slow websites due to subpar hosting (GoDaddy is a prime example) and then questioning the cause. Opting for high-quality web hosting is crucial for optimal performance. Cutting corners here will lead to disappointing outcomes.
Reliable hosting providers ensure your website runs smoothly. A good provider is Namecheap:
– an excellent option for any WordPress site. It provides exceptional performance and security, with rapid loading times thanks to advanced caching technologies and optimized servers.
7. Reduce Number Of Plugins
Having too many plugins is similar to a cluttered house. Although adding more might seem convenient, too many can slow down your website significantly. It’s always good to limit your plugins!
If you’re uncertain about needing a particular plugin, you likely don’t. Always remove any outdated plugins you no longer use to keep your site running quickly and efficiently.
8. Remove Un-used Themes
If your WordPress website has been running for some time, it’s lmportant to review the themes it uses. Outdated or unused themes can significantly have an impact your site’s performance, so removing them is vital.
Retain only the active theme and a deafault backup theme (for site health). Make sure it is regularly updated for optimal speed and reliability. When you need to update or change your website’s appearance, explore new themes from trustworthy third-party sources to ensure they are compatible with the latest WordPress versions and to save time.
9. Implement Lazy Loading
Lazy loading defers the loading of non-critical images and videos until they are needed. This improves initial load times and conserves bandwidth. You can implement lazy loading using:
- JavaScript libraries like Lozad.js.
- Built-in features in some CMS platforms.
10. Remove Unused Images
Unused images cluttering your Media Library can be a major issue for any website. They consume valuable disk space and can greatly increase page loading times. It’s a simple yet beneficial task to keep only the most essential images in your library.
Nobody wants to wait for a slow-loading page. Removing unnecessary images will enhance your website’s performance by reducing load times. A bit of maintenance now can lead to significant improvements down the line.
Final thoughts
Improving your website speed is an ongoing process that requires regular attention and optimization. By implementing these ten strategies, you’ll ensure a faster, more efficient website that provides a better user experience and ranks higher in search engine results.
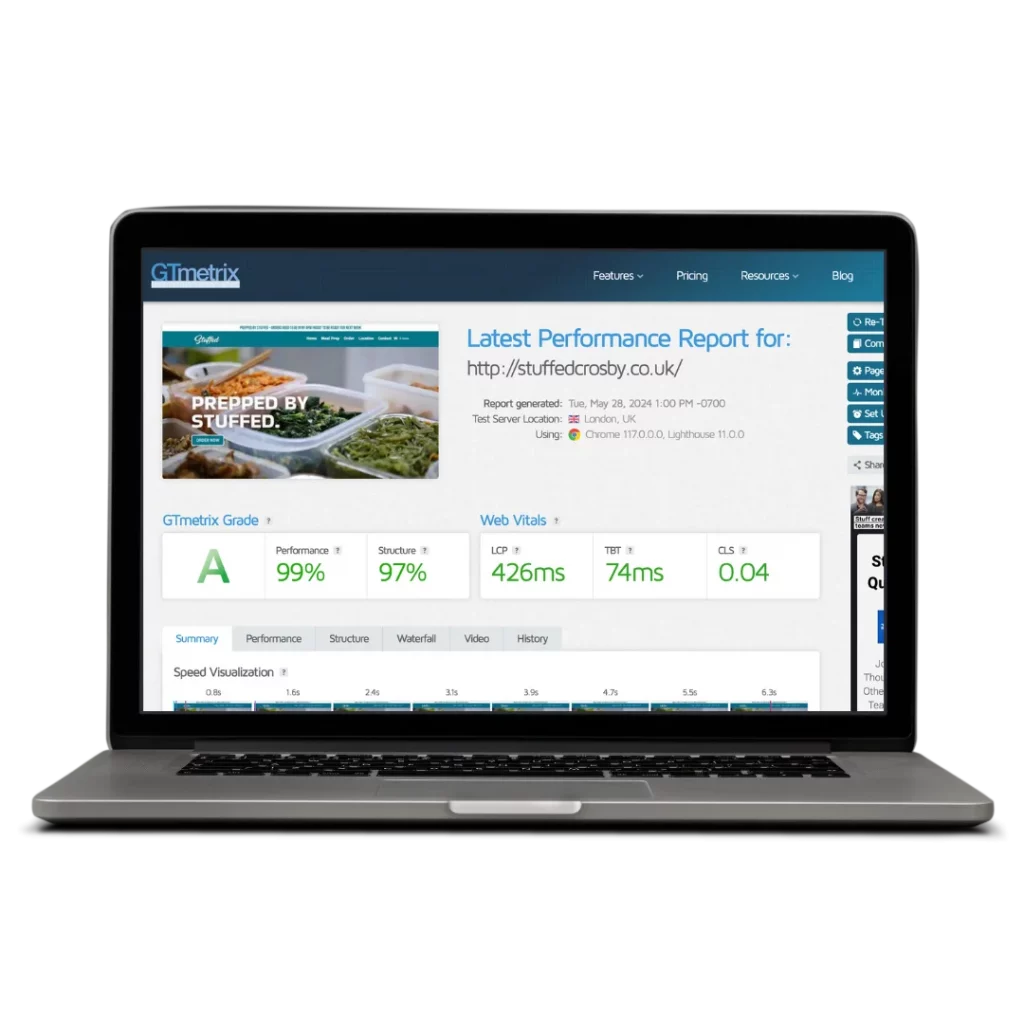
See an example of a website I optimised below

Divi Website Design (Stuffed Crosby) | GTMetrix Website Speed Test
Start optimising today and watch your website performance soar! If you need a hand – be sure to get in touch. We can Help.